บทความนี้ขอกล่าวถึงเรื่องการประยุกต์ใช้ jQuery กับการทำ Active Menu Item หรือการทำงาน (เน้นสี หรือจุดเด่นต่าง ๆ) ในเมนูที่ผู้ใช้กดคลิกเลือก
ภาพรวมของการทำ Active Menu Item
1. ใช้ Tags UL, LI ในการทำเมนู
2. ประยุกต์ใช้คำสั่งของ jQuery เช่น .attr(), .text(), .html() และ Travel Concept ของ jQuery
3. ประยุกต์ใช้การวนลูป และคำสั่ง .length เพื่อคืนค่าให้กับเมนู
ตัวอย่างโปรแกรม
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>amplysoft.com</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<style type="text/css">
#menu_click {
color:red;
font-weight:bold;
}
</style>
<body>
<ul id='menu'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Product</a></li>
<li><a href='#'>Payment</a></li>
<li><a href='#'>Contact US</a></li>
</ul>
<div id='click'></div>
<script type="text/javascript">
$(document).ready(function(){
$("#menu > li > a").click(function(){
for( var i=0; i<$("#menu > li").length; i++ ) {
$("#menu > li > a").attr('id', '');
}
$(this).attr('id', 'menu_click');
$("#click").html("<b>you click</b> + " + $(this).text() );
});
});
</script>
</body>
</html>
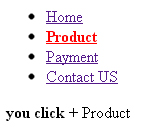
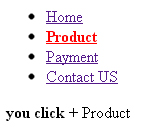
ผลลัพธ์